موضوع :
آموزشگاه اسکینک ,
آموزش jQuery ,
زمان: 1394/12/20
قبل از شروع آموزش انواع انتخاب کننده ها در jQuery ابتدا می خواهم شما را با ساختار کلی دستورات jQuery آشنا کنم.
ساختار کلی دستورات جکوئری به صورت زیر می باشد.

در کد بالا علامت $ مخصوص جکوئری می باشد و تمامی دستورات جکوئری با این علامت آغاز می شوند.
در قسمت Selector باید عنصر یا عناصر مورد نظرمون رو توسط انتخابگرها (Seclectors) انتخاب کنیم. که در ادامه به توضیح کامل این انتخاب کننده ها خواهیم پرداخت.
در قسمت action() متد یا متدهایی که می خواهیم بر روی عنصر مورد نظر اعمال شود را تعیین می کنیم.
در اینجا می خواهم یک تابع پر کاربرد جکوئری رو نیز بهتون معرفی کنم که در بخش توابع جکوئری بصورت کامل توضیح خواهم داد.
تابع document.ready() :
معمولا کدهای جکوئری رو در داخل این تابع می نویسند دلیل آن هم این است که تمامی دستوراتی که داخل این تابع قرار می گیرند بعد از لود کامل صفحه اجرا میشوند.
که در بخش توابع دلیل و توضیحات کاملش را خدمتتون ارائه خواهم نمود.
در تصویر زیر نحوه بکار گیری این تابع را می بیند ؛ نگران نباشید توضیحات کامل رو در بخش توابع جکوئری یاد خواهم داد فقط خواستم فعلا در این حد بدونید ما کدهای
جکوئریمون رو داخل این تابع می نویسیم.

انواع انتخاب کننده ها در jQuery :
انتخاب کننده $(this) : با بکار بردن این انتخاب کننده ، عنصر جاری (در حال اجرا) انتخاب می شود.
انتخاب کننده بر حسب نوع عنصر : مثل $("p") که باعث می شود تمامی عناصر از نوع پاراگراف انتخاب شوند.
انتخاب کننده بر حسب id : مثل $("#farhad") این کد تمامی عناصری که شناسه یا id ها برابر farhad است انتخاب شوند.
انتخاب کننده بر حسب کلاس : مثل $(".farhad") این کد تمامی عناصری که class آنها برابر farhad باشد را انتخاب می کند.
نکته کلیدی : انتخاب کننده بر حسب id و class از دستورات css پیروی می کنند. همانگونه که در css برای تعریف id ابتدا قبل از نام عنصر علامت # میگذاریم در انتخاب کننده جکوئری نیز به همین صورت عمل می کنم class نیز به همین صورت می باشد.این نکته رو گفتم تا بهتر در ذهنتون موندگار بشه!
انتخاب یک تگ با استفاده از محتویات درونی آن : با استفاده از این انتخاب کننده ما ابتدا یک مت یا کلمه را می نویسیم و در جاهایی از صفحه که این کلمه به کار برده شده باشد آن عنصر انتخاب می شود.
شکل کلی دستور به صورت زیر می باشد :

نکته : در کد بالا به جای عنصر p (پاراگراف) شما می توانید هر عنصر دلخواه دیگری به کار ببرید.
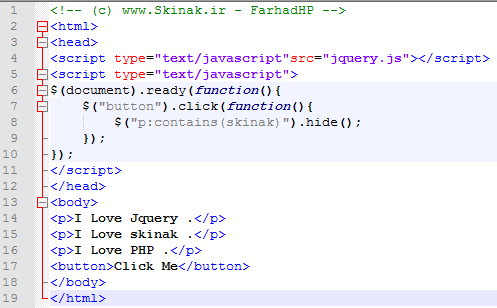
مثال علمی : در مثال زیر ما سه پاراگراف داریم ، و می خواهیم پاراگرافی که کلمه skinak در آن وجود دارد را انتخاب کرده و سپس با کلیک روی دکمه آن را مخفی کنیم.
نکته : متد به کار رفته برای مخفی کردن در این مثال متد hide() می باشد که در جلسات آینده به توضیح کامل آن می پردازم فعلا در این حد بدونید که برای مخفی کردن در جکوئری از متد hide() استفاده می کنیم.

توضیح کد بالا :
خط 4 : کتابخانه جکوئری را ایمپورت کردیم.
خط 6 : کدهای داخل این دستور بعد از لود کامل صفحه اجرا می شوند.
خط 7 : در این خط با استفاده از رویداد کلیک میگیم که وقتی رو دکمه کلیک شد دستورات داخلش اجرا بشه.
خط 8 : در این خط میگیم که در پاراگراف هایی که کلمه skinak به کار رفته انتخاب شده و توسط متد hide() مخفی شوند.
جهت مشاهده دموی کد اینجا کلیک کنید.
بقیه انتخاب کننده ها را در جلسه بعد آموزش می دهم.
نکته : دوستان PDF این مقاله رو می تونید از جعبه دانلود زیر دانلود کنید.

828
| امتیاز : |
|
نتیجه : 0 امتیاز توسط 0 نفر مجموع امتیاز :0
0
| |
برچسب ها :
آموزش jQuery جلسه دوم - انتخاب کننده ها - بخش اول ,
آموزش جکوئری جلسه دوم ,
سلکتورها در جکوئری ,
آموزش سلکتور ها ,
selectors in jquery ,
جکوئری ,
بخش اول سلکتورها ,
آموزش اختصاصی جکوئری توسط اسکینکم ,
آموزش کامل انتخاب کننده ها در جکوئری ,
جکوئری به زبان ساده ,
آموزشگاه اسکینک ,
آموزشگاه اسکینک - آموزش جکوئری ,
نظرات : 6 تا
بازدید : بار